画面の説明
それでは、実際にゲーム制作に取り掛かる前に、ゲーム作成画面を簡単に説明しておきます

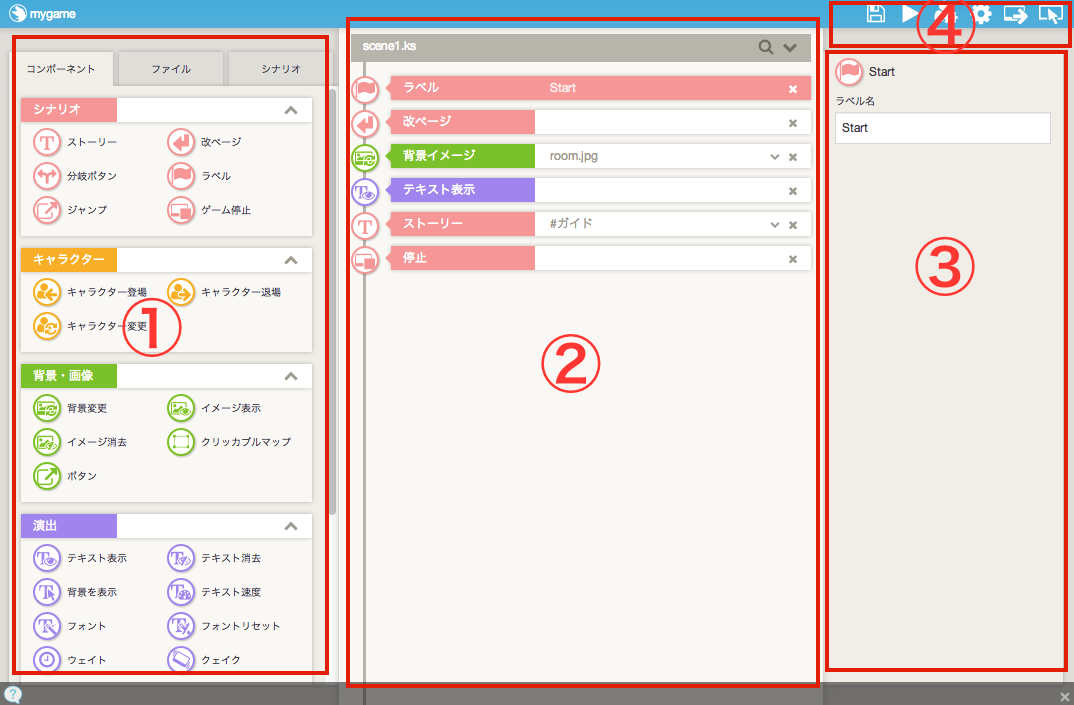
上のように、大きく分けて4つのエリアで構成されています。
今後の説明でエリアを元に説明を進めますので、名称だけでも頭にいれておきましょう。
-
①:画面左側の①の部分のエリアを、そのまま「左エリア」と呼ぶことにします。
このエリアには、ゲームにテキストや動きを追加するなど、重要な機能が密集しています。
実際の開発では、左エリアを起点として操作を進めることが多くなりますので左エリアの◯◯といわれたら、この場所から探してください。
-
②:画面中央の②の部分のエリアは「シナリオエリア」と呼びます。
この部分は上から順にゲーム進行の流れを表していて、上から下へ順番に実行されていきます。
-
③:画面右側の③の部分のエリアは「パラメータエリア」と呼びます。
この部分はシナリオエリア(画面中央)で選択されたゲームに動きを与える命令について、細かな設定を行う箇所になります。
つまりシナリオエリアで選択してパラメータエリアで動作の詳細を決定するようなイメージです。
-
④:画面右上の④の部分のエリアは「右上」と呼びます。
この部分はゲームの全体的な設定を行う、ゲームをセーブしたり、プレビューする。といった 大変重要な機能が密集しています
この①左エリア ②シナリオエリア ③パラメータエリア の3つを使ってゲーム制作を進めていきます
まぁ、実際に触っていく中で自然と理解できますので、ここではエリアの名前だけ覚えておきましょう。
ゲームのプレビュー
ゲームプロジェクトを作ったばかりの状態では、簡単なサンプルが既に作られています。
早速ゲームをプレビューしてみましょう。
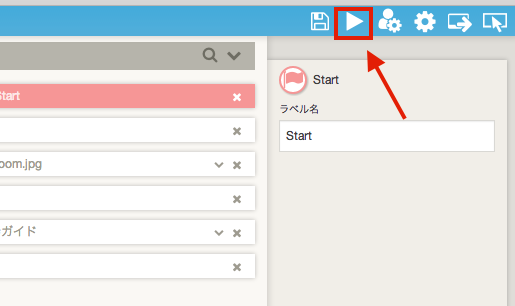
右上にある、プレビューボタンをクリックしてみてください。

ウィンドウが立ち上がって、ゲームが始まりましたね?
ゲームの制作を行っていく中で、このプレビュー機能で実際の動作を確認していくというわけです。
シナリオの編集と追加
次に、実際のシナリオを変更してみましょう。
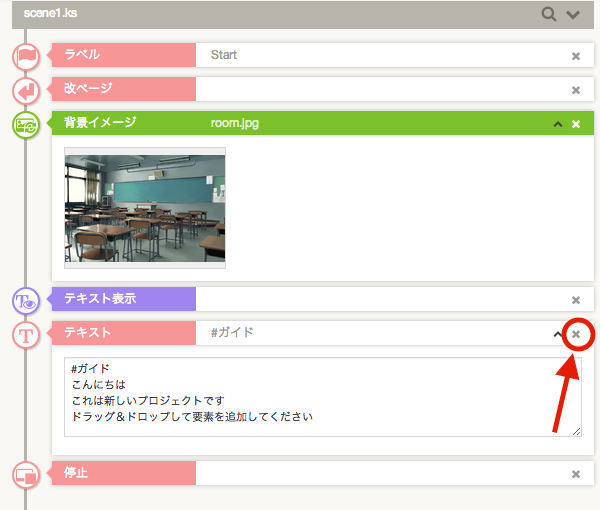
まず、中央のシナリオエリアから、すでに存在するテキストを削除します。
ストーリーの右上にある☓ボタンをクリックしてみましょう。

テキストが消えましたね。
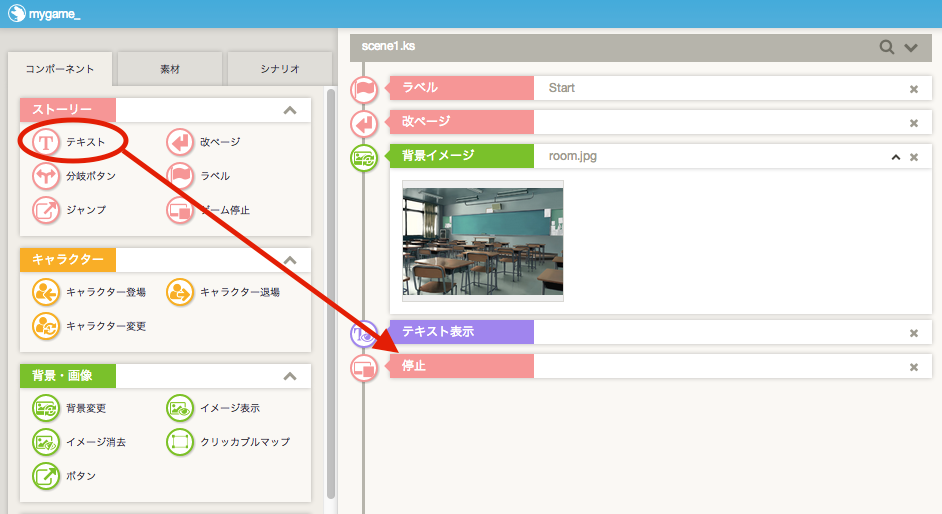
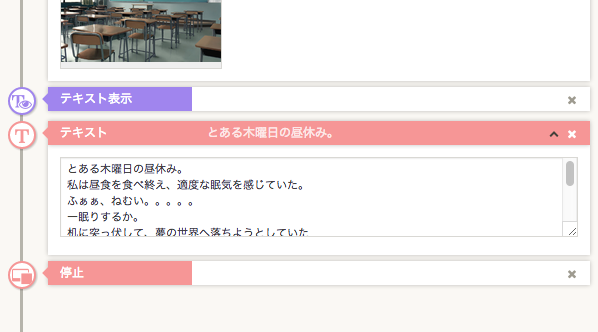
次に左エリアから、 テキストコンポーネントをシナリオエリアにドラッグ&ドロップしてきます。

新しく、シナリオエリアにテキストが追加されました。ここにストーリーを記述していきます。
下記のテキストをテキストエリアに記述してください
とある木曜日の昼休み。
私は昼食を食べ終え、適度な眠気を感じていた。
ふぁぁ、ねむい。。。。。
一眠りするか。
机に突っ伏して、夢の世界へ落ちようとしていた
その時
#?
大変!大変!
#
びく!

さて、早速プレビューで確認。。。っと行きたいところですが、
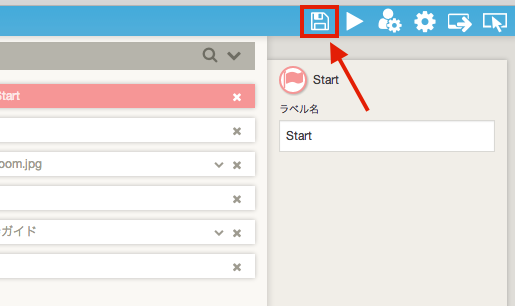
プレビューの前に編集状態を保存しておく必要があります。
右上の保存ボタンをクリックしてください。

セーブ後、プレビューボタンを押します。
ゲームに先ほど入力したストーリーが反映されていますね?
このようにして、ストーリーを組み立ててゲームを作っていきます。簡単ですね
ワンポイント(ショートカットキーについて)
セーブとプレビューにはショートカットキーが割り当てられています。
保存:Ctrl + s ( mac は Command+s )
プレビュー:Ctrl + p ( mac は Command+p )
外部のテキストエディタなどで、作成したシナリオをコピーしたい場合も
ショートカットを使います
コピー:Ctrl + c ( mac は Command+c )
貼り付け:Ctrl + v ( mac は Command+v )
操作のやり直しができます。(Version 1.40 以降)
やり直し:Ctrl + z ( mac は Command+z )
やり直しのやり直し:Ctrl + Siift + z ( mac は Command + Shift + z )
シナリオエリアの順番を変更
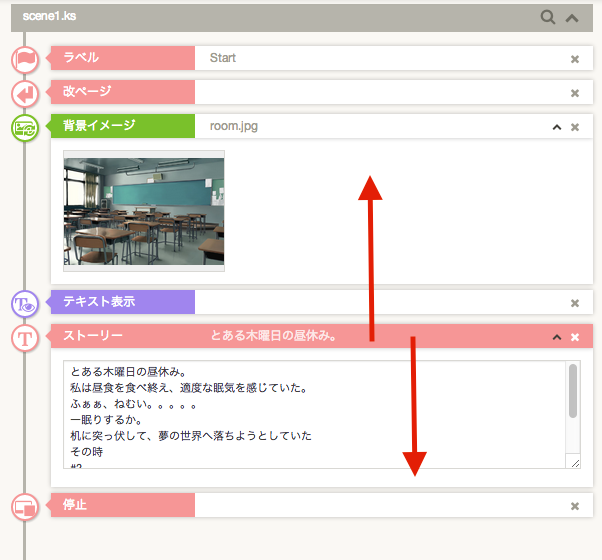
最後に、シナリオエリアの順番を入れ替える方法について説明しておきます。
説明というほどでもないのですが、シナリオエリアのコンポーネントをドラッグ&ドロップで上下に移動させることができます。

重要
ここまできたら、お気づきかもしれませんが
シナリオに出てくる#(シャープ)の意味について
これは、ストーリーで誰が発言しているものなのかを表現することができます。
何も表示したくない場合は # のみを記述しておくことで表示されなくなります。
次の章ではキャラクターを画面に登場させてみます。
次:>>キャラクターを登場させる
