CG・回想モードをつくる
*Version 1.80以上が必要です
ティラノビルダーでCG・回想モードを簡単に作ることができます。
スクリプトを使用せずに、簡単に作れるようになっています。
ティラノビルダーのCG・回想機能は プロフィール画面やおまけなど、幅広い用途に使えます。
CGモードとは
ゲーム中で一度見た画像を、後から見返すことができる機能です。回想モードとは
ゲーム中の特定のシーンをあとから見返すことができる機能です。それでは、実際に作成していきましょう。
CGモードをつくる
今回はCGとして以下の2つの画像をゲーム中で表示したら、CGモードでいつでも見返す事ができるという画面を作ってみたいと思います。


CGを登録する
まず、ゲームコンフィグ画面を開いて、CGモードを選択します。
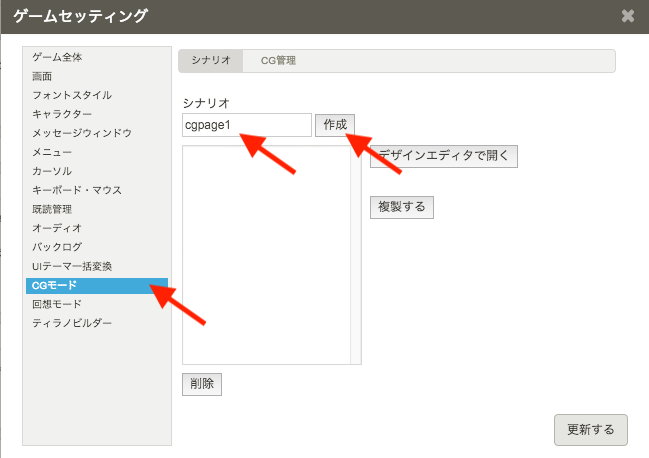
最初にシナリオを作成します。これは、CGモードの1ページを表します。
シナリオに「cgpage1」と入力して作成ボタンを押してください。

追加されたら、必ず画面右下の「更新する」ボタンを押して保存する必要があります。
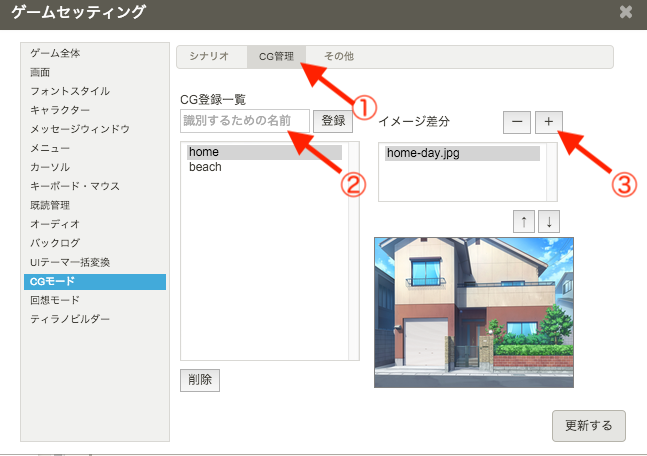
①CG管理を押して登録するCGイメージを設定していきます。
今回は2つのイメージをCGモードに登録するため②CG登録から「home」と「beach」の2つの名前で登録しておきます。
最後にこの2つにそれぞれ、実際のイメージ画像を設定していきます。③+ボタンを押して、画像ファイルを指定してください。

作業が終わったら、右下の更新するを押しておきましょう。
★ワンポイント
CGを複数、登録したい場合は「+ボタン」で複数登録しておくことができます。こうすることでクリックのたびに差分として表示させることができます。
CGページをデザインする
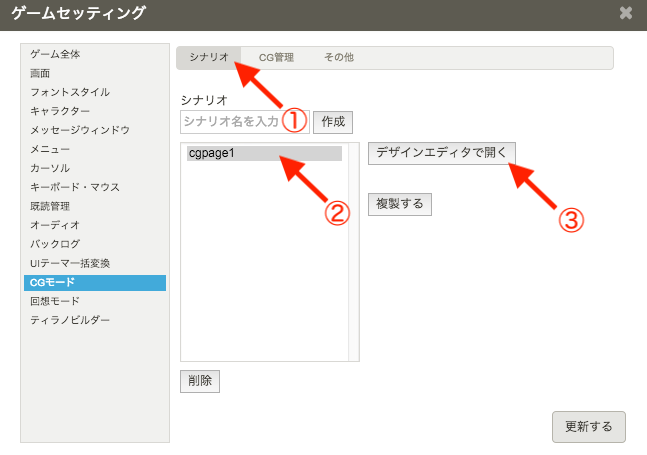
①シナリオに戻って、②最初に作成しておいた「cgpage1」をクリック。③「デザインエディタで開く」をクリックします。

デザインエディタが開きます。ここでCGページを作っていきます。
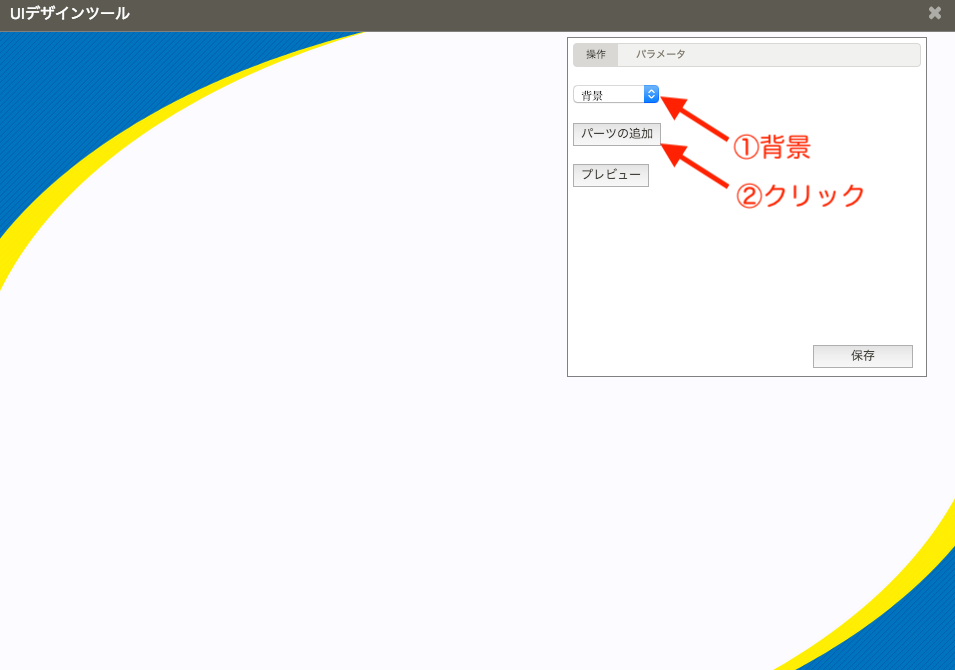
①背景を選択して、パーツ追加をクリックします。すると背景が設定されますね。
最初はデフォルトの画像が設定されますが、自分で好きな背景に切り替えることも簡単にできます。

続いて、左上に「CGモード」というタイトル画像を入れてみたいと思います

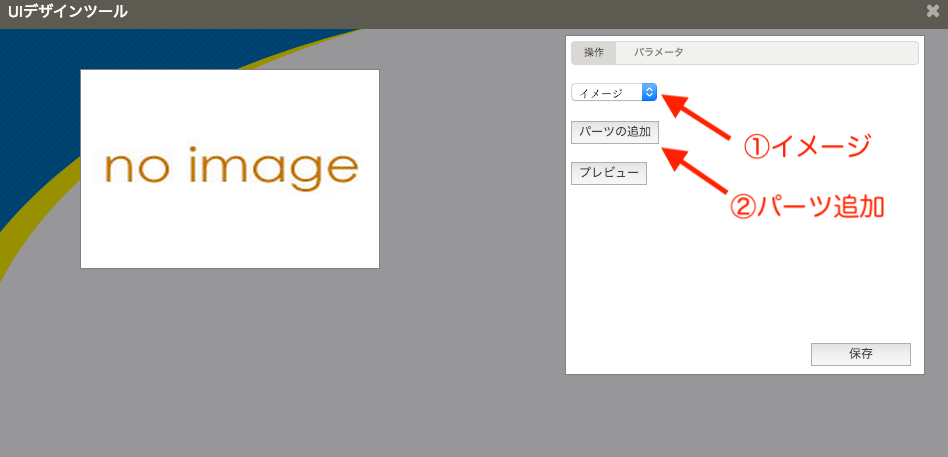
セレクトボックスで「イメージ」を選択して、パーツ追加をクリックします。
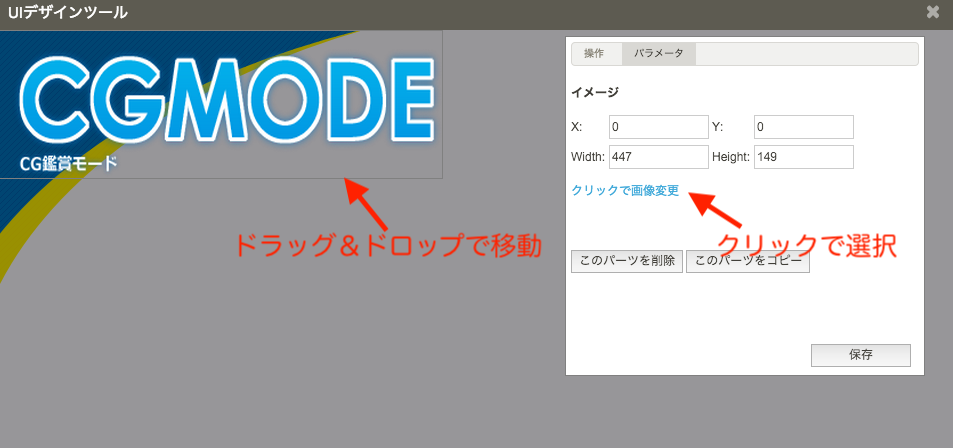
するとイメージが画面に追加されるのでクリックします。

画像を設定したら、ドラッグ&ドロップで好きな位置に画像を配置してみましょう。

さて、いよいよ「CGモード用」のボタンを配置していきましょう。
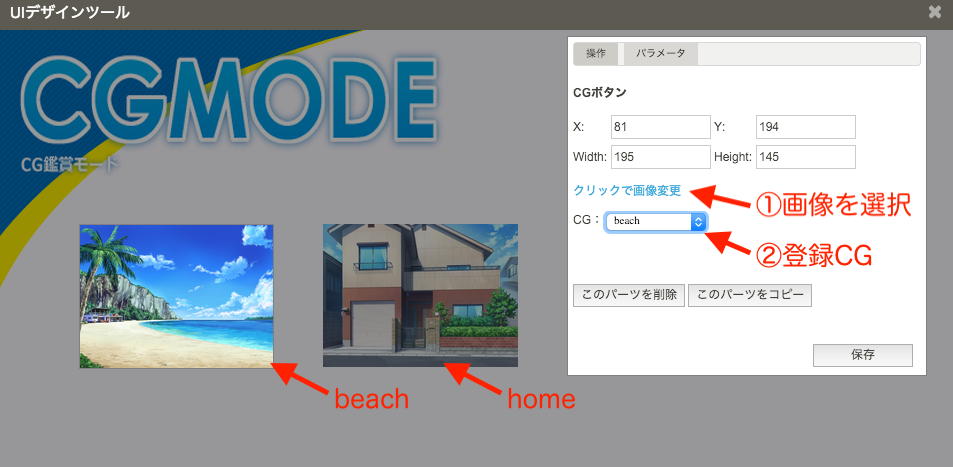
「CGボタン」を2つ配置して、適当な大きさで並べましょう。これが事前に作っておいた「beach」と「home」に対応します。
①ボタンにする画像を選択します。これはボタン用なので、実際のスチル画像を使わずにボタンサイズに小さくした素材を使うと、より動作が軽くできます。
②登録CGは、事前に作っておいたものをそれぞれ割り当ててください。
つまり、CGが開放されると、このボタンが押せるようになって、実際のスチルを確認できるという動作になります。

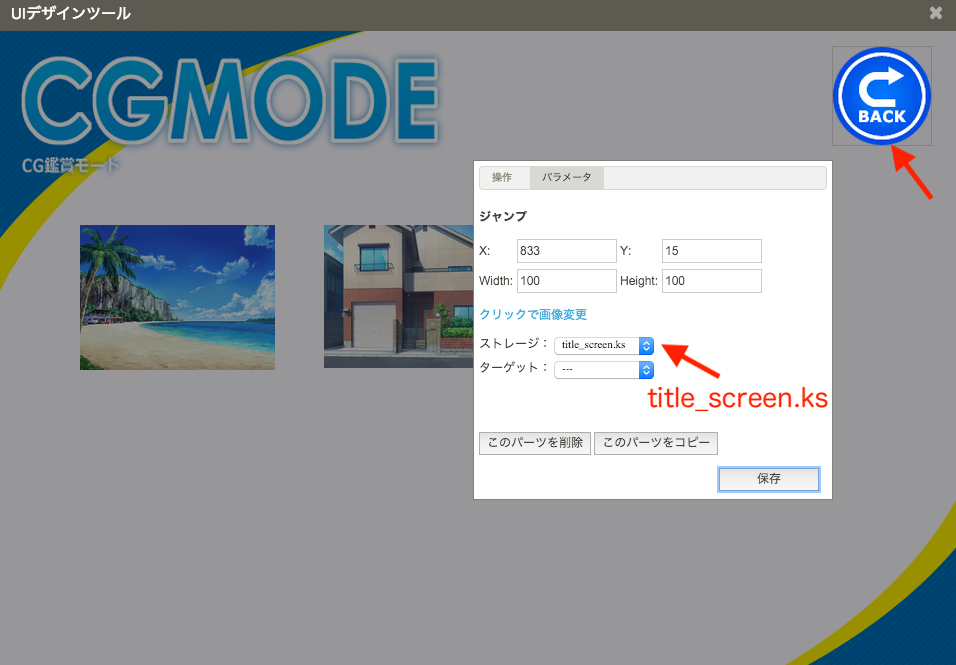
最後に、CGモードから、タイトル画面に戻るためのボタンを追加。
タイトル画面から、CGモードに移動するボタンをタイトル画面に追加。
を行います。
今までと同じように、今度は「ジャンプ」を選択してパーツ追加を行ってください。
これは、クリックすると好きなシナリオにジャンプできるボタンです。
ジャンプ先として「title_screen.ks」を選びましょう。クリックするとタイトルに戻ります。

ここで、一旦保存してデザインエディタを閉じましょう。
最後にタイトル画面にも、CGモードに移動するためのボタンを配置します。
ここは、普通に「title_screen.ks」のシナリオを開いて、クリックしたら「cgpage1.ks」にジャンプするボタンを配置します。

これをクリックすると、、、

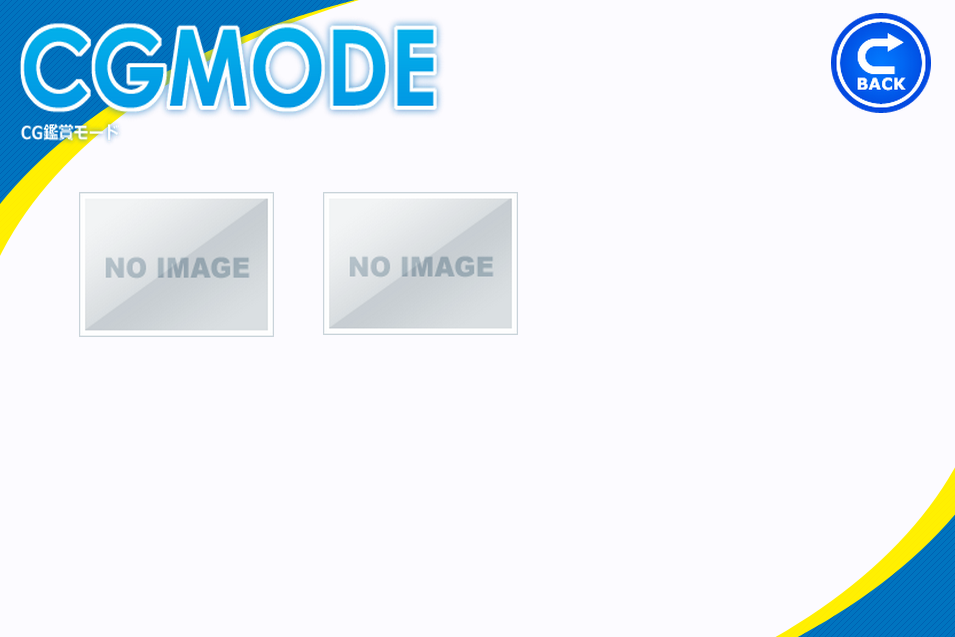
CGモードの画面がでました!CGボタンが選択できないのは、まだ開放の処理が行われてないからですね。
戻るボタンでタイトルに移動することも確認しておきましょう。
CG開放の処理を入れる
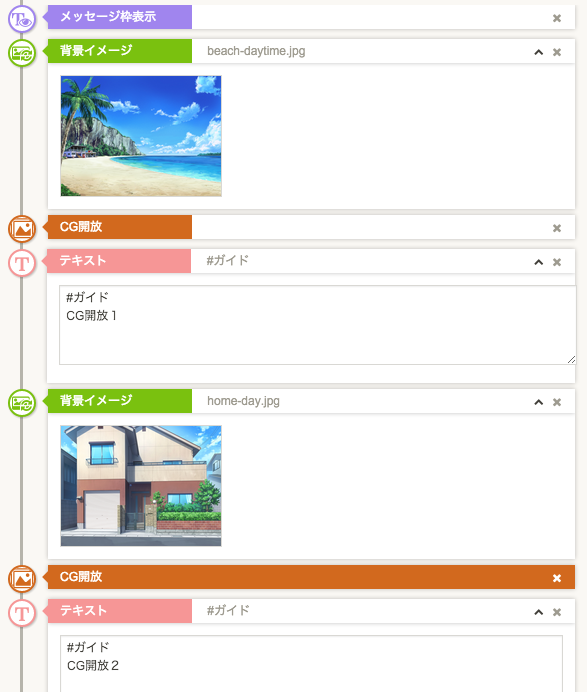
仕上げに、CGが開放される処理をシナリオに挿入します。

CG開放コンポーネントが表示されていない場合は、右上のコンポーネント管理から追加してください。

CGが表示されるタイミングで、CG開放コンポーネントを配置しておきます。
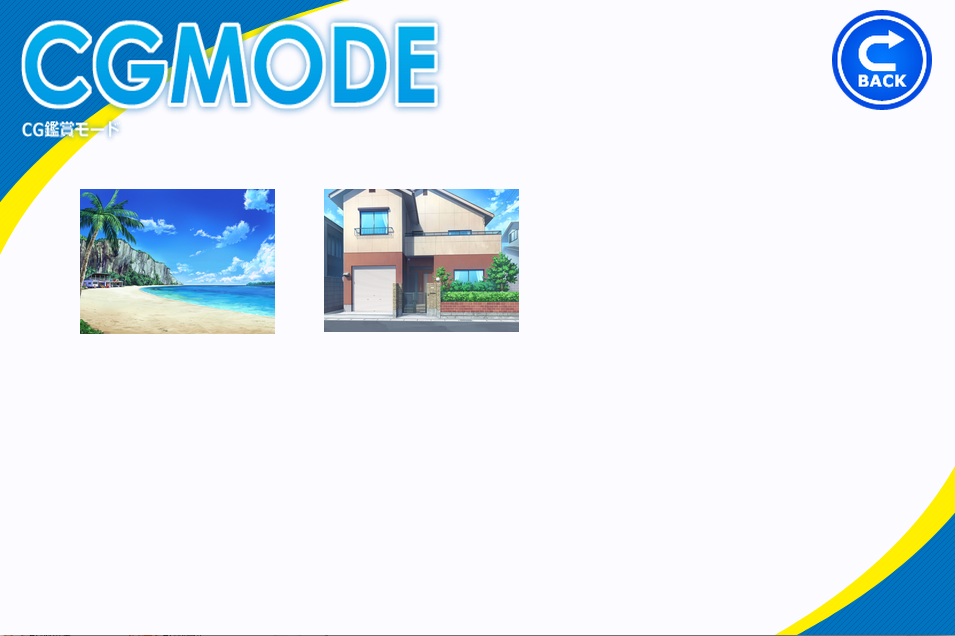
通過後にCGモードに移動すると、選択できる状態となり、CGが見れるようになっていますね。

いかがでしょう、簡単に作れそうですね。他に便利なトピックを紹介しておきます。
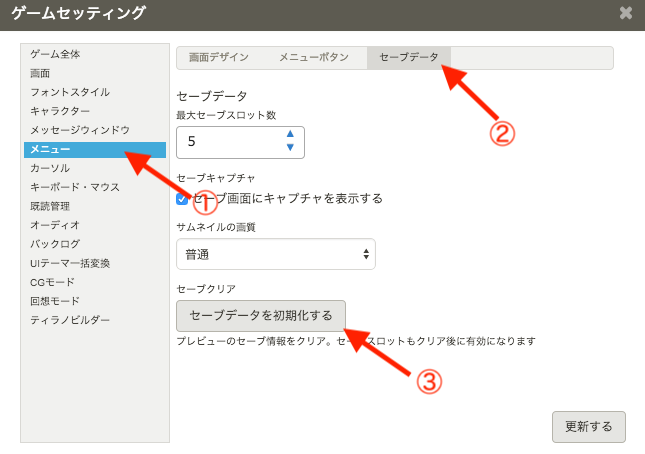
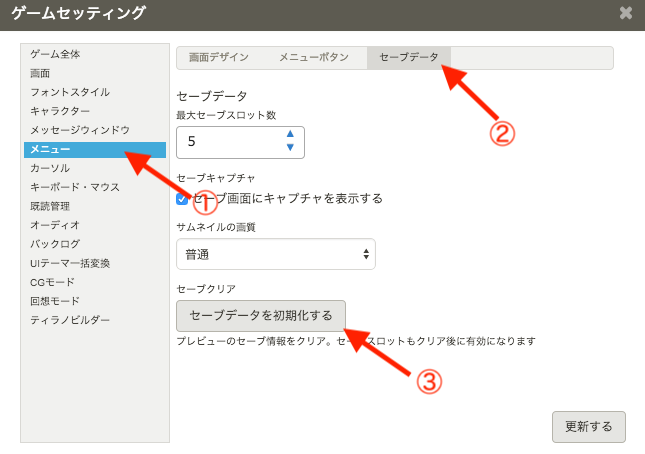
CGデータを初期化して確認したい
ゲームセッティングのメニュー→セーブデータ→セーブデータを初期化するボタンを押すと初期化されます。
未回収のボタン画像を変更したい
CGモードの、その他タブから「未開放のボタン画像を変更する」ボタンを押して変更してください。CGモードを複数ページにしたい
CGモードに「次へ」や「戻る」といったジャンプボタンを配置してあげれば良いです。 複数のシナリオを作りましょう。回想モードの作り方
回想モードも、CGモードと同じような形で作ることができます。
一部、CGモードと同様の部分がありますので、簡潔に説明している部分もあります。
回想モードに登録するシナリオをつくる
まず、普通にゲームのシーンを作りましょう。
今回は2つのシーンを回想シーンとして登録できるようにしてみます。


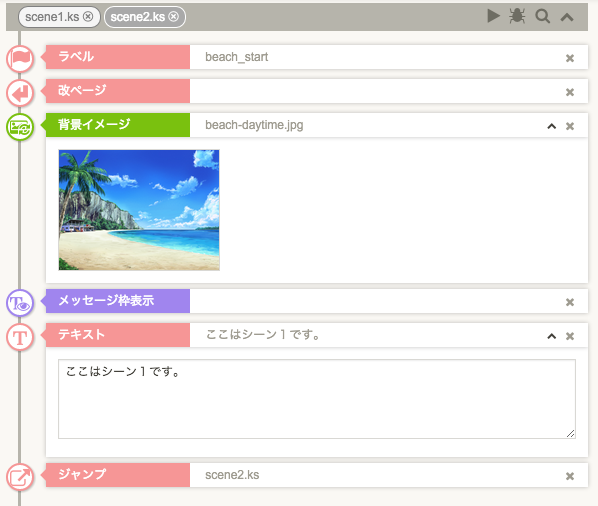
scene1:ビーチのシナリオ
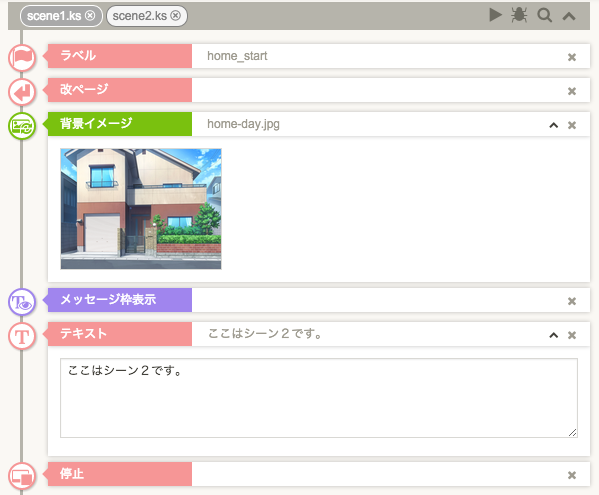
scene2:家ののシナリオ
この2つを回想できるようにしてみます。
回想するシーンは、シナリオファイルを個別に分けておいたほうが管理がしやすいのでオススメです。
あと、重要な点として回想の開始点にラベルを配置するのを忘れないようにしてください。
シーンを用意したら、次に回想モードを作成していきます。
回想モード作成
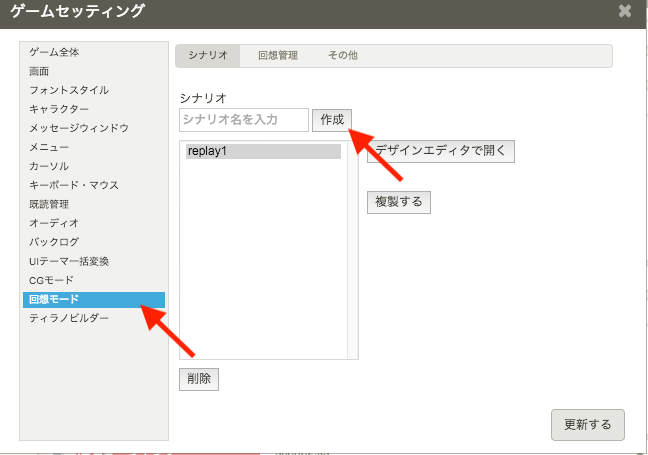
ゲームコンフィグから「回想モード」を選択します。
CGモードの時と同様に回想用のページを作成します。
今回は「replay1」という名前で作成しておきました。

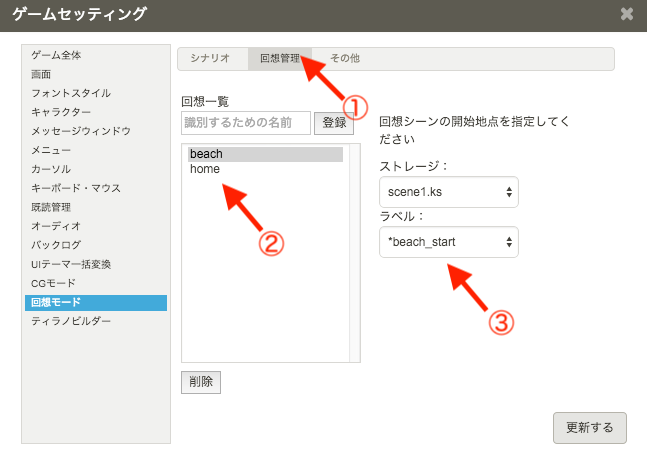
登録したら、タブを①「回想管理」に移して回想シーンとして登録していきましょう。

②2つのシーンにそれぞれ「beach」と「home」という名前を付けて、③で回想シーンの開始点を指定します。
先程、シナリオを作った時に開始場所に「ラベル」を配置しましたね。あそこを指定します。
登録したら、右下の更新するボタンで忘れずに保存します。
回想画面の作成
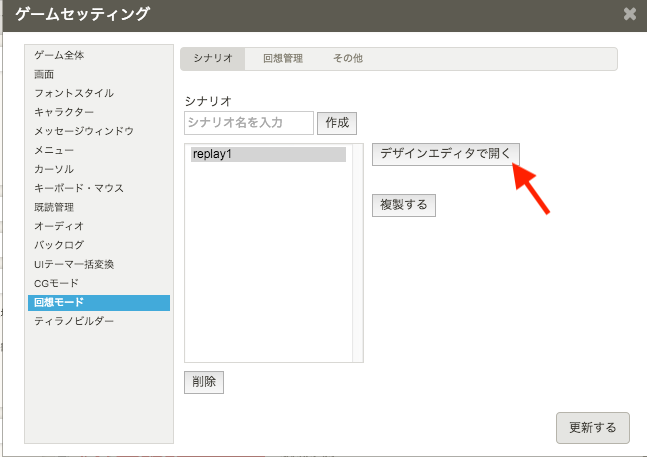
もう一度シナリオに戻って、デザインエディタを開きます。

あとは、CGモードを作った時と同じように、画面を作っていきます。
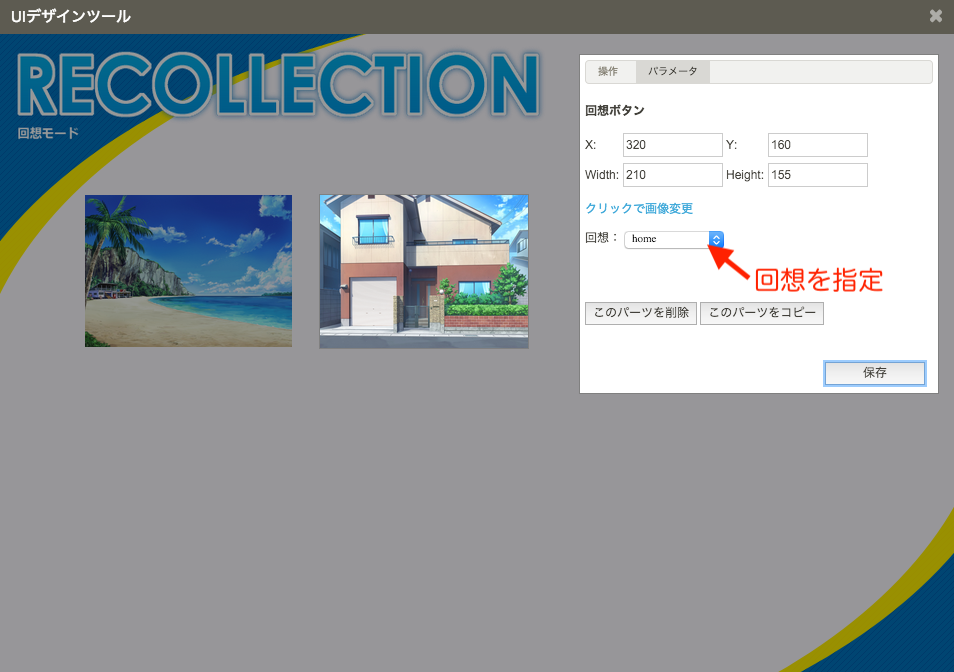
今回は「回想ボタン」を配置してください。
そして、回想ボタンのパラメータで先程登録しておいた回想をセレクトボックスで指定します。

CGモードの時と同様に、タイトル画面へ戻るボタンも配置しておきましょう。

シナリオに回想の設定
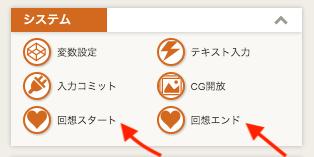
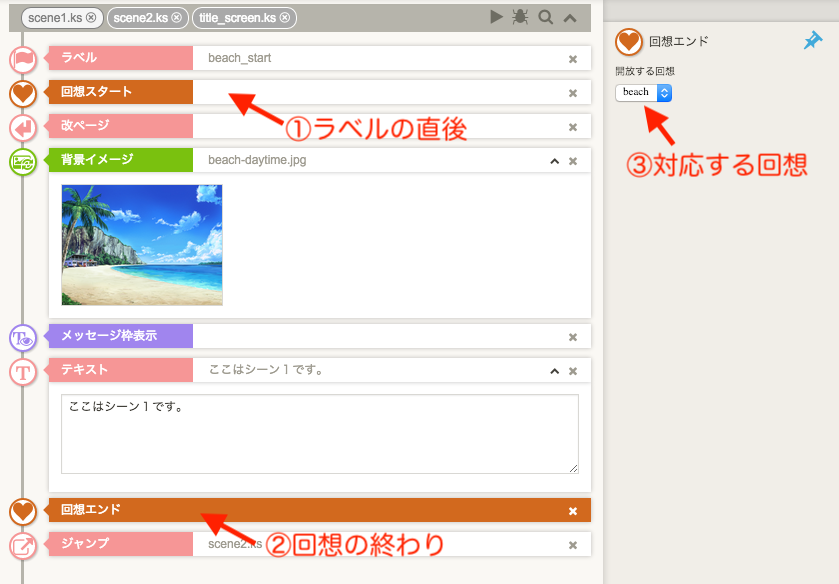
最後にシナリオに戻って、回想シーンの開始点と終点にコンポーネントを配置します。


重要な点は
①回想シーンのラベルの直後に「回想スタート」を配置
②「回想スタート」「回想エンド」間のコンポーネントだけで、ゲームがきちんと動くようにする。(回想モードから回想スタートの位置にジャンプしてくるイメージです)
終了したら、プレビューして回想画面に移動してみましょう。
一度シナリオを通過した後、回想でもう一度プレビューできるようになっていれば成功です。
回想データを初期化して確認したい
ゲームセッティングのメニュー→セーブデータ→セーブデータを初期化するボタンを押すと初期化されます。